در دنیای پیشرفته امروز، طراحی سایت ریسپانسیو به یکی از اقدامات اساسی برای بهبود شرایط کسب و کارها تبدیل شده است. با توجه به افزایش استفاده از دستگاه های هوشمند و متنوع مانند تلفن های همراه، تبلت ها و لپتاپ ها بهبود تجربه کاربری امری ضروری به نظر می رسد. در واقع طراحی سایت ریسپانسیو به معنای واکنش گرا بودن سایت به ابعاد صفحه نمایش دستگاهی است که روی آن نمایش داده می شود. با استفاده از این روش، سایت به طور خودکار و با توجه به ابعاد صفحه نمایش دستگاه، ظاهر بخش های مختلف خود را تغییر می دهد. این نوع طراحی سایت تهران باعث می شود تا کاربران بتوانند با رضایت و راحتی بیشتری در هر دستگاهی که استفاده می کنند، اطلاعات سایت شما را مشاهده نمایند. به عبارت دیگر، با استفاده از این نوع طراحی، تجربه کاربری بهبود می یابد و کاربران می توانند با سایت شما به راحتی تعامل کرده و از خدمات و محصولات شما استفاده کنند.
در این مقاله، به بررسی اصول و روش های طراحی سایت ریسپانسیو در تهران می پردازیم. ابتدا به توضیح اهمیت این نوع طراحی سایت و تأثیر آن بر تجربه کاربری و سپس به معرفی اصول اساسی طراحی سایت ریسپانسیو پرداخته و روش هایی را برای انجام این فرآیند معرفی می کنیم. در انتها نیز مزایا و معایب طراحی سایت ریسپانسیو را بیان و بررسی خواهیم کرد.

طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو به چه معناست؟
طراحی سایت ریسپانسیو یکی از خدمات طراحی سایت تهران به معنای طراحی و توسعه وبسایتی است که قابلیت واکنش گرا بودن به ابعاد صفحه نمایش دستگاهی که روی آن نمایش داده می شود را دارد. با استفاده از طراحی سایت ریسپانسیو، سایت به طور خودکار و با توجه به ابعاد صفحه نمایش دستگاه، ظاهر و نمایش بخش های مختلف خود را تغییر می دهد.
به طور کلی، طراحی سایت ریسپانسیو برای ارائه تجربه کاربری بهتر و بهینه تر در تمامی دستگاه ها استفاده می شود. با توجه به افزایش استفاده از دستگاه های همراه مانند تلفن های همراه و تبلت ها، طراحی سایت ریسپانسیو می تواند به کاربران این دستگاه ها امکان مشاهده و استفاده راحت و بهینه از سایت را بدهد.
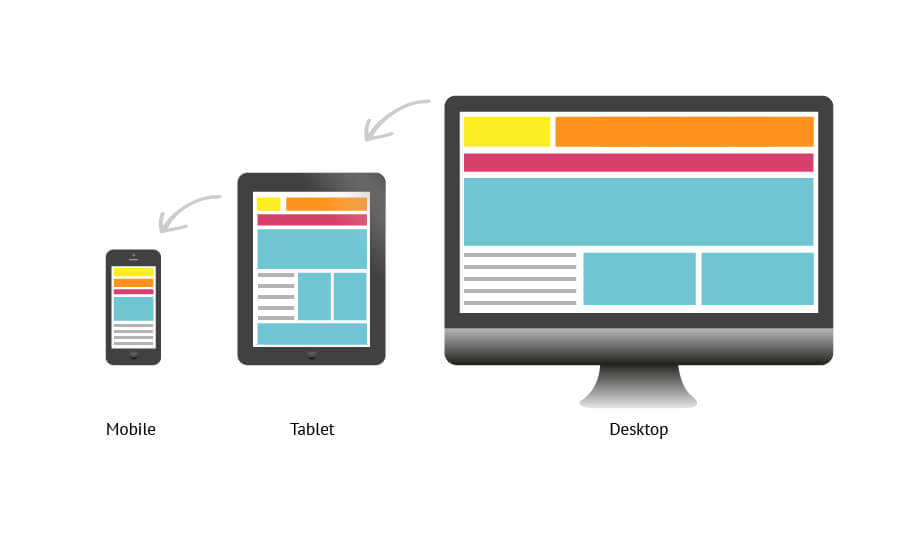
با این نوع طراحی سایت، عناصر و محتوای سایت به گونه ای تنظیم می شوند که به طور خودکار با ابعاد صفحه نمایش دستگاه تطبیق پذیری شوند. به عبارت دیگر، سایت با تغییر شکل و ساختار خود، به صورت هوشمندانه با ابعاد مختلف صفحه نمایش سازگاری پیدا می کند. این موضوع باعث می شود که کاربران بتوانند بر روی سایت شما به طور آسان و راحت دسترسی داشته باشند و بدون نیاز به مقیاس بندی و جستجو در صفحه، محتوای مورد نظر را مشاهده کنند.
به این ترتیب، طراحی سایت ریسپانسیو نه تنها تجربه کاربری را بهبود می بخشد، بلکه بهینه سازی موتورهای جستجو را نیز تسهیل می کند. سایت هایی که به صورت ریسپانسیو طراحی شده اند، در نتایج جستجوی موتورهای جستجوی مهم مانند گوگل از رتبه بالاتری برخوردار می شوند و در نتیجه بهبود قابل توجهی در نمایش وبسایت و جذب ترافیک از دستگاه های مختلف دارند.
به طور خلاصه، طراحی سایت ریسپانسیو مهمترین رویکرد در طراحی وبسایت است که باعث می شود سایت شما در تمامی دستگاه ها به صورت بهینه قابل نمایش و قابل استفاده باشد و تجربه کاربری بهتری را برای کاربران فراهم کند.
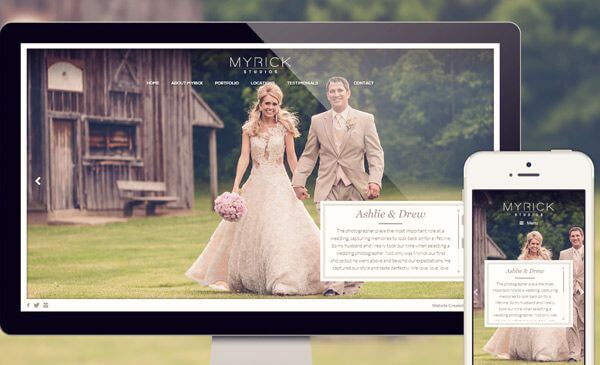
اهمیت طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو اهمیت بسیاری در دنیای وب دارد و به همین دلیل بهتر است از بهترین شرکت های طراحی سایت بخواهید این کار را برای شما انجام دهند. در ادامه، برخی از اهمیت های طراحی سایت ریسپانسیو را بیان می کنیم:
- تجربه کاربری بهتر: با طراحی سایت ریسپانسیو، کاربران یک تجربه کاربری بهتر و بهینه تر در تمامی دستگاه ها (شامل رایانه های رومیزی، تلفن همراه و تبلت ها) خواهند داشت. سایتی که به درستی به ابعاد صفحه نمایش دستگاه کاربر پاسخ می دهد، محتوا و طراحی مناسبی برای هر دستگاه فراهم می کند و این امر باعث افزایش رضایت کاربران و زمان بازدید آن ها از سایت می شود.
- دسترسی آسان: طراحی سایت ریسپانسیو، به کاربران اجازه می دهد به راحتی و بدون نیاز به بزرگ نمایی یا جستجو در صفحه، به محتوا دسترسی پیدا کنند. با تنظیم و نمایش مناسب عناصر سایت بر اساس ابعاد صفحه نمایش، کاربران می توانند به سرعت و به آسانی به اطلاعات مورد نیاز خود دسترسی یابند.
- سئو بهتر: موتورهای جستجو مانند گوگل ارزیابی می کنند که آیا یک سایت ریسپانسیو است یا خیر. سایت هایی که به صورت ریسپانسیو طراحی شده اند، بیشترین امتیاز را در معیارهای سئو و بهینه سازی برای موتورهای جستجو به دست می آورند. این موضوع باعث می شود که سایت شما در نتایج جستجوی موتورهای جستجو بهتر دیده شود و امکان جذب ترافیک بیشتری را داشته باشد.
- جذابیت بصری: طراحی سایت ریسپانسیو می تواند به جذابیت ظاهری سایت شما کمک کند. با تنظیم و نمایش مناسب عناصر وبسایت بر اساس ابعاد صفحه نمایش، سایت به طرزی زیبا و جذاب در تمامی دستگاه ها نمایش داده می شود و به کاربران یک تجربه بصری دلپذیر و هماهنگ ارائه می کند.
- پاسخگویی به نیاز بازار: با توجه به روند رو به افزایش استفاده از دستگاه های همراه، طراحی سایت ریسپانسیو نیازهای بازار را پاسخ می دهد. با توجه به اینکه بیشتر کاربران از تلفن همراه و تبلت ها برای مرور وب استفاده می کنند، داشتن یک سایت ریسپانسیو امری ضروری است. با ارائه تجربه کاربری بهتر و قابل قبول در دستگاه های مختلف، شما قادر خواهید بود مخاطبان بیشتری را به سمت خدمات و محصولات خود جذب کنید و رقابتی برتر در بازار داشته باشید.

طراحی سایت ریسپانسیو در تهران
اصول اساسی طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو مبتنی بر چند اصل اساسی است که در ادامه به آن ها اشاره می کنیم:
- طراحی مبتنی بر موبایل (Mobile-First Design) : این اصل به معنای طراحی و بهینه سازی ابتدا برای دستگاه های موبایل است و سپس به باقی دستگاه ها گسترش می یابد. با توجه به اینکه استفاده از تلفن های همراه و تبلت ها در مرور وب رو به افزایش است، این اصل از اهمیت بالایی برخوردار می باشد. با بهینه سازی برای دستگاه های کوچکتر، محتوا و طراحی سایت به طور خودکار برای دستگاه های بزرگتر نیز سازگار خواهد بود.
- استفاده از فلکس باکس (Flexbox) و شبکه (Grid) : استفاده از فلکسباکس و شبکه امکان طراحی آسان تر و منعطف تر را فراهم می کند. این ابزارها به شما اجازه می دهند تا ساختار صفحه را بر اساس نیازهای مختلف دستگاه ها تنظیم کنید.
- استفاده از روشنایی نمایش (Viewport) : با استفاده از تگ <meta> و مشخص کردن نمایشگاه (viewport) به عرض صفحه، می توانید محتوا را به طور صحیح در دستگاه های مختلف نمایش دهید. این کار به شما کمک می کند تا طرح صفحه را در دستگاه های کوچکتر بهینه کنید.
- استفاده از ریسپانسیو تصویر: با استفاده از تگ<img> و استفاده از ویژگی های ریسپانسیو آن، می توانید تصاویر را به طور خودکار به اندازه های مختلف نمایش دهید. این کار می تواند به بهبود سرعت بارگیری صفحه و تجربه کاربری کمک کند.
- استفاده از ریسپانسیو فونت: با استفاده از واحدهای نسبی مانند درصد یا em برای تعیین اندازه فونت ها، می توانید فونت ها را به طور خودکار به اندازه های مختلف تغییر دهید. این کار به شما اجازه می دهد تا فونت ها را بر اساس اندازه صفحه و نیازهای کاربران تنظیم کنید.
- آزمون و ارزیابی در دستگاه های مختلف: برای اطمینان از صحت طراحی ریسپانسیو، باید طرح صفحه را در دستگاه های مختلف (مانند تلفن همراه، تبلت ها و رایانه های رومیزی) آزمایش و ارزیابی کنید. این کار به شما کمک می کند تا مشکلات و نواقص در طراحی را شناسایی و برطرف کنید.
با رعایت این اصول اساسی، می توانید یک طراحی سایت ریسپانسیو واکنش گرا را ارائه دهید که به طور انعطافپ ذیر بر روی دستگاه های مختلف نمایش داده می شود.
طراحی سایت حرفه ای و اختصاصی با قیمت مناسب توسط تیم طراحان وب شرکت یارس انجام میگیرد و شما میتوانید با استفاده از خدمات طراحی سایت و سئو شرکت یارس از سرویس های کم نظیری بهره مند شوید. طراحی سایت ریسپانسیو و استاندارد برای وبسایت در تهران توسط یارس انجام میگیرد.

مزایا و معایب طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو دارای مزایا و معایبی است که در ادامه به آن ها اشاره می کنیم:
مزایای طراحی سایت ریسپانسیو
باتوجه به انکه امروزه تعداد زیادی از ورودی های گوگل از طریق تلفن همراه و تبلت اتفاق میافتد ، پس ضروریست که برای طراحی سایت خود به صورت اصولی اقدام کرده و انرا به گونه ای طراحی کنید که در تمامی دستگاه های تلفن باز شود. وقتی شما وبسایت خود را بصورت ریسپانسیو طراحی میکنید ، دیگر نیاز نیست که برای نمایش در موبایل url خاصی را اختصاص دهید، چراکه این موضوع سبب میشود تا دو url مجزا به سایت اختصاص داده و از نظر سئو امتیاز منفی کسب کنید. بنابراین با نمایش سایت بصورت ریسپانسیو شما میتوانید یکی از پارامترهای مهم در سئو را رعایت کرده و به افزایش رنکینگ سایت خود کمک کنید.
- تجربه کاربری بهتر: با طراحی سایت ریسپانسیو، کاربران می توانند به راحتی و با کیفیت بالا از سایت شما در دستگاه های مختلف استفاده کنند. طرح صفحه به طور خودکار به اندازه صفحه نمایش دستگاه تغییر می کند و محتوا به درستی نمایش داده می شود. این باعث می شود تجربه کاربری بهتری برای کاربران فراهم شود و احتمال بازگشت آن ها به سایت شما افزایش یابد.
- افزایش دسترسی پذیری: طراحی سایت ریسپانسیو به شما کمک می کند تا سایت خود را برای همه اندازه ها و نمایشگرها بهینه کنید. این باعث می شود که کاربران با دستگاه های مختلف به راحتی به سایت شما دسترسی پیدا کنند. این امر می تواند منجر به افزایش ترافیک و بازدیدها بر روی سایت شما شود.
- بهینه سازی برای موتورهای جستجو: سایت های ریسپانسیو ترجیحاً توسط موتورهای جستجو شناسایی و رتبه بندی می شوند. با توجه به اینکه گوگل و سایر موتورهای جستجو اکنون از روش سازگاری با دستگاه ها برای رتبه بندی سایت ها استفاده می کنند، طراحی ریسپانسیو می تواند به بهینه سازی و SEO سایت شما کمک کند.
معایب طراحی سایت ریسپانسیو
- پیچیدگی طراحی: طراحی سایت ریسپانسیو نیازمند برنامه ریزی و توجه به جزئیات فنی است. برای ایجاد طراحی ریسپانسیو با کیفیت، باید با تکنولوژی های مختلف مانند فلکس باکس، شبکه CSS و روش های ریسپانسیو آشنا باشید. همچنین، باید طرح صفحه را در دستگاه های مختلف تست و ارزیابی کنید. این موارد می توانند زمان و تلاش بیشتری را برای طراحی سایت ریسپانسیو در بر بگیرند. این نوع طراحی بر تعرفه طراحی سایت نیز اثر می گذارد.
- دستکاری محتوا: یکی از معایب دیگر طراحی سایت ریسپانسیو، تغییر شکل و نمایش محتوا در دستگاه های مختلف است. برای ایجاد بهترین تجربه کاربری در هر دستگاه، ممکن است نیاز به تغییر ظاهر و قالب برخی از المان های سایت وجود داشته باشد. این موضوع می تواند باعث شود که طراحی سایت در دستگاه های مختلف به یکنواختی ظاهر نشود و برخی از المان ها در برخی از دستگاه ها کمتر جذاب به نظر بیایند.
- پیچیدگی توسعه و نگهداری: طراحی سایت ریسپانسیو ممکن است پیچیدگی بیشتری در فرآیند توسعه و نگهداری داشته باشد. زمانی که محتوا و طراحی صفحه به اندازه صفحه نمایش دستگاه تغییر می کند، احتمال بروز خطاها و مشکلات در سایت افزایش می یابد.

شرکت طراحی سایت در تهران
یارس در زمینه ی طراحی سایت ، سئو و بهینه سازی سایت و تولید محتوای یونیک به صورت تخصصی فعالیت میکند و شما میتوانید بدین وسیله از خدمات ما با قیمت مناسب بهره مند شوید. طراحی سایت با رعایت قواعد و استانداردهای طراحی سایت کمک میکند تا شما به راحتی بتوانید به مدیریت وبسایت خود پرداخته و از هرگونه خطر هک شدن سایت جلوگیری به عمل میاید.
شرکت یارس به عنوان یک شرکت طراحی سایت حرفه ای به صورت اختصاصی و رایگان به ارائه مشاوره میپردازد تا شما بتوانید با خاطری اسوده نسبت به دریافت خدمات طراحی سایت در تهران اقدام نمایید. برای ارتباط با تیم فنی ، از طریق تماس با ما اقدام نمایید.

سایت ریسپانسیو
جمع بندی
طراحی سایت ریسپانسیو یک روش بسیار موثر برای بهبود تجربه کاربری در دستگاه های مختلف است. با طراحی سایت ریسپانسیو، سایت شما به طور خودکار به اندازه صفحه نمایش دستگاه تغییر می کند و محتوا به درستی نمایش داده می شود. این باعث می شود تا کاربران بتوانند به راحتی و با کیفیت بالا از سایت شما در تلفن همراه، تبلت و رایانه رومیزی استفاده کنند.
طراحی سایت ریسپانسیو دارای مزایا و معایبی است. از مزایا آن می توان به تجربه کاربری بهتر، افزایش دسترسی پذیری و بهینه سازی برای موتورهای جستجو اشاره کرد. با این روش، تجربه کاربری بهبود می یابد، کاربران به راحتی به سایت دسترسی پیدا می کنند و سایت در نتایج جستجو بهتر قرار می گیرد.
اما طراحی سایت ریسپانسیو همچنین معایبی نیز دارد. پیچیدگی طراحی به عنوان یکی از این معایب ذکر می شود. برای ایجاد یک طراحی ریسپانسیو با کیفیت، نیاز به برنامه ریزی دقیق و تسلط بر تکنیک های مختلف است.
به طور کلی، طراحی سایت ریسپانسیو یک روش موثر برای بهبود تجربه کاربری و دسترسی پذیری سایت است. با توجه به افزایش استفاده از دستگاه های مختلف در دسترسی به اینترنت، طراحی سایت ریسپانسیو در تهران و دیگر شهرها بسیار حیاتی است تا کسب و کارها بتوانند بازار هدف خود را به صورت بهینه نگه دارند و تجربه کاربران را بهبود بخشند.