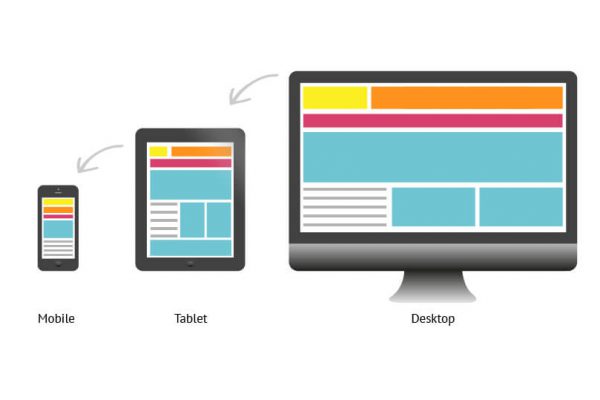
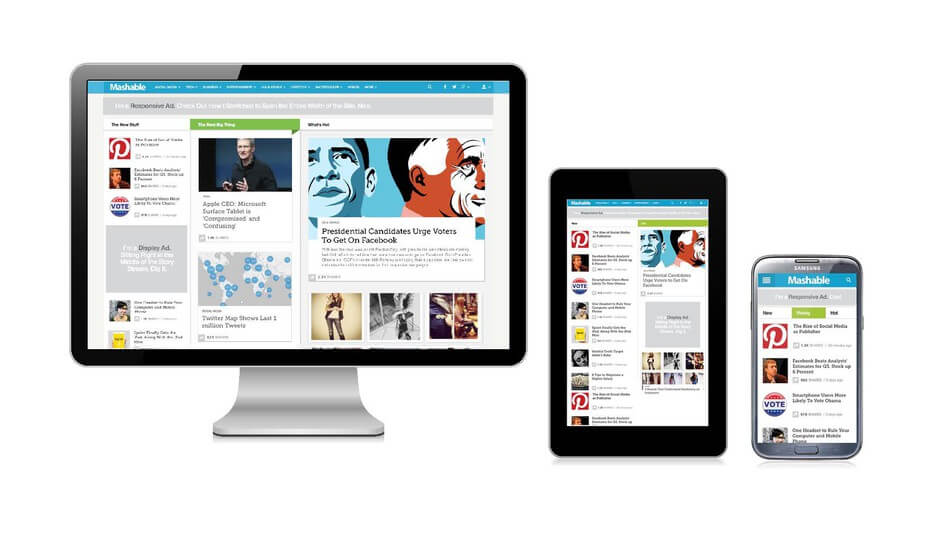
طراحی سایت واکنش گرا به معنی طراحی وب سایت برای همه ابعاد و رزولوشن صفحه نمایش کاربر است.اگر شخصی دارای یک دستگاه با نمایشگر کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط(مثل لپ تاپ و تبلت) و یا نمایشگرهای بزرگ (کامپیوترهای رومیزی و ال سی دی های بزرگ) ، بدون هیچگونه ایرادی میتواند سایت را بطور کامل ببیند و نیازی به تغییر اندازه نیست.

ممکن است شما یک سایت غیر واکنش گرا داشته باشید و کاربران دسکتاپی شما به راحتی میتوانند سایت را ببینند اما افرادی که با موبایل وبسایت شما را بازدید میکنند به مشکل بر میخورند.
امروزه بیش از نیمی از بازدید وبسایت ها از طریق موبایل انجام میشود،پس بسیار مهم است که وبسایت شما در موبایل به درستی نمایش داده شود.
کلیه سایت هایی که در شرکت طراحی سایت یارِس ساخته میشوند کاملا رسپانسیو هستند و با هر نمایشگری میتوان سایت را به خوبی مشاهده کرد.
تاثیر طراحی سایت رسپانسیو (responsive) در سئو سایت
واکنش گرایی یکی از مهم ترین عوامل در تعیین رتبه توسط موتورهای جستجوگر نظیر گوگل و بینگ است.
از آنجایی در ماه های اخیر موتورهای جستجو توجه زیادی به احساس کاربر از تجربه کار با یک وبسایت میکنند، موتورهای جستجو رسپانسیو بودن سایت را یک مزیت میدانند.بنابراین اگر بدنبال بهبود رتبه در گوگل هستید پیشنهاد میکنیم حتما وبسایت خود را واکنش گرا کنید.
مزیت های طراحی سایت واکنش گرا
1- انعطاف پذیری بسیار بالا
وبسایت های واکنش گرا بسیار انعطاف پذیرند بطوریکه تمامی عناصر بصورت شناور در صفحه قراردارند و شما میتوانید با تغییر اندازه صفحه یا نمایش در دستگاه های مختلف این موضوع را متوجه بشوید بطور مثال وقتی شما در یک نمایشگر دسکتاپی بزرگ محصولات یک فروشگاه را بصورت ردیفی در چهار ردیف میبینید طبیعیست که اگر به همین شکل در موبایل نمایش داده شود نمیتوانید جزئیات محصول را ببینید در حالی که در سایت رسپانسیو این عناصر بصورت خودکار بسته به اندازه صفحه نمایش زیر هم قرار میگیرد تا کاربر تجربه لذت بخشی از بازدید سایت داشته باشد.
2-مقرون به صرفه بودن
در مقاسه بین ساخت سایت برای دسکتاپ و نسخه موبایل طراحی واکنشگرا بسیار بهتر و کم هزینه تر است.
3-تجربه کاربری بهتر UX
یکی از مشکلات سایت های غیر رسپانسیو این است که وقتی در موبایل نمایش داده میشوند ممکن است شما علاوه بر اسکرول عمودی یک اسکرول افقی هم داشته باشید که این قطعا تجربه کاربری مناسبی نیست اما در سایت responsive فقط یک اسکرول عمودی وجود دارد.پس تجربه کاربری بهتری خواهیم داشت.
4-توصیه شده از جانب گوگل
گوگل بعنوان بهترین و قدرتمندترین موتور جستجو پیشنهاد میکند که برای طراحی سایت از طراحی واکنش گرا بهره ببرید.
زمانیکه روبات های گوگل به یک وبسایت میرسند برایشان مهم است که این وبسایت از دید کاربر چطور دیده میشود.

تفاوت وبسایت واکنش گرا و وبسایت نسخه موبایل
زمانیکه شما برای سایت خودتان دو نسخه، یکی برای موبایل و دیگری برای دسکتاپ طراحی میکنید در واقع دو آدرس از یک صفحه ساخته اید اما در طراحی سایت واکنش گرا یک آدرس برای هر نوع نمایشگری وجود دارد.
اگر قصد طراحی سایت واکنش گرا دارید میتوانید بطور رایگان از مشاوره همکاران ما برخوردار شوید.
شرکت یاری رسان عصر جدید (یارِس)

طراحی سایت ارزان – طراحی سایت فروشگاهی – طراحی سایت تهران – قیمت طراحی سایت