طراحی سایت بصورت ریسپانسیو و واکنش گرا این روزها یکی از مهمترین فاکتورهای ضروریست که در هنگام طراحی سایت باید مورد توجه واقع گردد. این روزها به دلیل انکه از تلفن همراه و تبلت برای چرخیدن در صفحات مجازی و وبسایت های مختلف استفاده میشود و افراد ترجیح میدهند با دیوایس های کوچکتر امورات زندگی اعم از خرید اینترنتی از فروشگاه ساز ها، مطالعه و تحقیق ، خرید و فروش و … را انجام دهند ، باید به طراحی سایت به صورت ریسپانسیو توجه کرد. ما در این مقاله سعی داریم به شما بیاموزیم چگونه وبسایت خود را بصورت ریسپانسیو و واکنش گرا طراحی نمایید.

قابلیت ریسپانسیو در سایت به چه معناست؟
در گذشته برای انکه یک وبسایت را بصورت سازگار با تلفن همراه طراحی کنند، نیاز بود که حتما برنامه نویسی جداگانه ای انجام گردد و یک url انحصاری به سایت اختصاص داده شود، که این مورد باعث میشد سایت با دو url مجزا ، ایجاد شده و به لحاظ سئو امتیاز منفی کسب نماید.
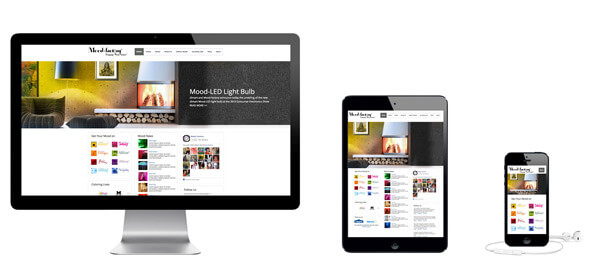
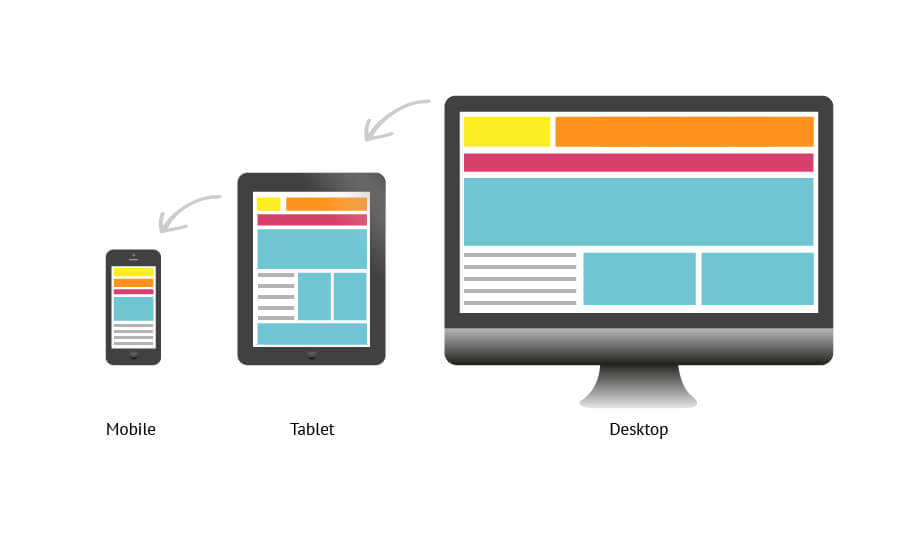
اما اینروزها در هنگام طراحی سایت به این نکته توجه میشود که چگونه سایت در دیوایس های مختلف به نمایش گذاشته شود تا کاربر بتواند تمامی صفحات سایت را مشاهده کرده و ساختار سایت ناقص نباشد.در این نوع طراحی سایت بدین شکل است که به نسبت هر دستگاه و سایز صفحه ی نمایش واکنشی متفاوت دارد و سعی مکیند واکنش پذیر یا ریسپانسیو باشد. انعطافی که در طراحی سایت ریسپانسیو وجود دارد از جمله فاکتور های مهم میباشد که منجر به امتیاز دهی به سایت میشود.
طراحی سایت ریسپانسیو چگونه انجام میشود؟
- در طراحی سایت بصورت ریسپانسیو سعی میشود که به تغییرات وضوح تصویر واکنش نشان داده و در هر وسیله ای ، بهترین نمایش اتفاق بیفتد. شما میتوانید از فریم ورک ها برای اینکار استفاده کنید. سایزهای تنظیم شده بدین شکل است:
- موبایل : کوچیکتر از 768 پیکسل
- تبلت: بزرگتر از 768 پیکسل
- مانیتور رومیزی متوسط: بزرگتر از 992 پیکسل
- مانیتور رو میزی بزرگ: بزرگتر از 1200 پیکسل

نمایش اجزای سایت در دستگاه ها
دو متغیر max-width و min-width برای کنترل عرض اجزای سایت مورد استفاده قرار میگیرند. کد زیر نمونه ای از رعایت اصول واکنش پذیری در سایت است که میبینید و سعی شده تگ test را با استفاده از آن در مرکز صفحه نمایش قرار داده و در موبایل هایی که سایز کوچیکتر از 500پیکسل دارند ، این تگ باتوجه به ابعاد تغییر نماید.
} (media screen and (max-width: 500px@
{ { ;test { width: 100%; margin:0 auto#
نمایش و اجرای همین کد در دستگاهی نظیر تبلت به این شکل خواهد بود:
} (media screen and (min-width:500px) and (max-width: 900px@
{ ;test {width: 100px; float: right#
{
اگر به دنبال طراحی سایت حرفه ای و ریسپانسیو با قیمت مناسب هستید ، از قسمت تماس با ما ، با مشاورین ما در ارتباط باشید.